Information Graphic, Part 4: Final Design

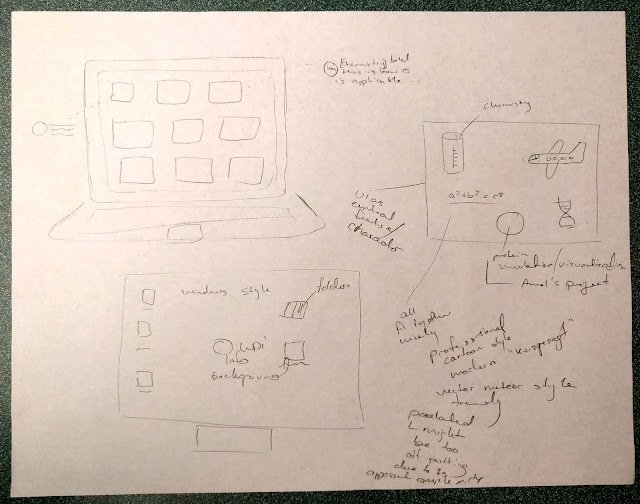
Our team has settled on a finalized design for out infographic, which we hope addresses the major concerns raised in class. It is designed to appeal to an audience of WPI students majoring in biology with limited computer science (CS) experience. Its purpose is to convince these students that is worthwhile to take some CS-related classes, particularly CS 1104 (the introductory CS course for non-majors, which is taught using Python) and BCB 100X (a bioinformatics course). This final version of the graphic appears as follows: These are the key issues we believe this version of the graphic addresses: Issue #1: The focus seemed to be promoting the bioinformatics major instead of encouraging biology students to get computer science experience. The topic of the graphic has been refocused back away from bioinformatics and towards a broader look at applications of computer science. We have updated both the wording and statistics used throughout our graphic to reflect this.