Information Graphic, Part 2: Refining our Concept
Further Brainstorming
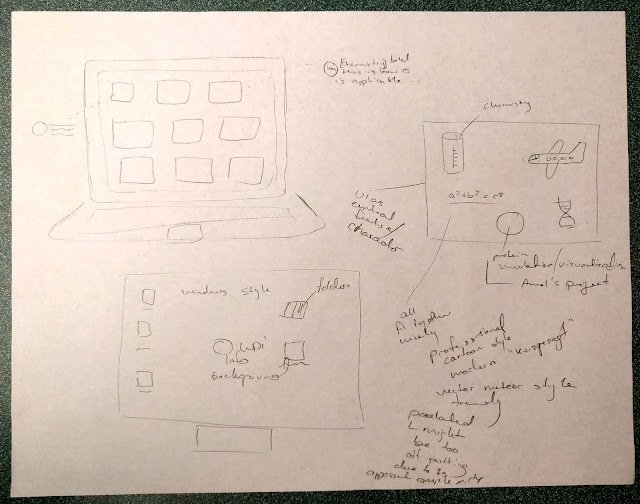
After meeting with Brandon and Sahil to discuss our plans, we decided to make our information graphic about how Computer Science (CS) is relevant to many majors. Specifically, we would look at how various coding languages are used in different fields. The intended audience would be any students at WPI who are unfamiliar with CS, and the purpose would be to explain how they could apply CS to their majors and the benefits of doing so in order to encourage them to look into learning more about a relevant coding language to their field.The basic concept for the graphic was a computer monitor (representing CS) with an assortment of images on it symbolizing different majors. Each image would have a bit of text linked to it explaining what coding language is most applicable to it and how it is used. Our rough ideas for the layout were as follows:
The image on the right was a very literal representation of our visual concept. The leftmost two versions, however, were based off of my idea to make the icons representing the majors placed and sized to appear like desktop icons. I felt like this would help sell the idea of a computer, and by extension CS. Centered on the background of the screen could also be an image representing WPI, (such as WPI written in block letters, an icon of Gompei's head, or an image of the school seal) which somehow incorporated statistics about how many students are not involved in CS at WPI. This detail might help to elaborate the narrative of the image and would make it more relatable to WPI students.
Making a Mock-Up
When it came to actually creating a mock-up graphic, we decided to stick to the simpler, more efficient version sketched on the right. We divided majors into five main categories: general sciences, general engineering, social science and humanities, robotics and electrical engineering, and business. Biology and physics was represented with a DNA icon, a clear symbol of scientific research; general engineering was given an airplane icon, as it is exemplary of a engineering design; social science and humanities were represented by a brain due to their more abstract, intellectual nature and the central role of the brain in social sciences like psychology; electrical engineering and robotics were represented very literally by a robotic arm; and business was symbolized by a chart like one would expect to see in a business presentation. The completed mock-up graphic appeared as follows:
Refocusing
After sharing our plan with Professor deWinter, she immediately flagged it as too broad, and advised us to narrow our scope and focus dramatically. This is a sentiment I agree with, especially after looking back on our initial plan. Our audience was so broad that our sense of purpose and narrative were both forced to be rather general and ineffective. Worse still, WPI itself does not offer courses directly instructing students every language we had wanted to include. Our original plan was clearly flawed.Taking this feedback into consideration, we have substantially changed our plan. Rather than trying to make CS appeal an audience of any students who are unfamiliar with it, we instead will focus on why CS is relevant and important to the much smaller audience of biology majors who are inexperienced in the area. We chose to focus on biology because that is Sahil's current major, and because it has multiple distinct applications for CS. Our purpose is now to show several applications of CS to the field of biology and to recommend classes that help to explore these links in order to convince viewers that it is both worthwhile and feasible to get an introduction to CS. This narrowing, in addition to letting us refocus our purpose to be more specific and clear, has also prompted us to drastically redesign our graphic.
While not fully developed, the central feature of our new design plan is to use a large graphic of DNA as the focus of our image. I believe this will be effective on several levels: it not only is immediately, fundamentally suggestive of biology, but it also literally consists of two distinct "paths" which are directly connected at multiple points and appear to intersect due to the spiraling shape, paralleling the relationship we are trying to establish between CS and biology.




I absolutely love your progress through this design project. I really like how you kept with a theme to tell the story and you had an explicit reason for every single thing that was on your draft. I feel like audience is one of the hardest part's about this project. However, by narrowing it down to specifically biology focus, I think you will have a great amount of success in that application. It is important to also remember that in changing that audience not only does it change what you put on the infographic but how it looks as well. This may include everything down to color pallet and font. I know my group is focusing on the bio/biotech major and because of that we are making our color scheme pastel colors that people typically associate with biology diagrams. While black and white looks really effective on your first draft, especially with your font choice, it may be worthwhile to consider what potentially different colors would appeal to your new audience that wouldn't have with your old, broader audience. I look forward to seeing your new design
ReplyDeleteBeing a CS major, I strongly support your goal of introducing non-CS majors to computer science and convincing them of its worth. The field of biology has a lot to gain from computer science, as evidenced by the emergence of computational biology and bioinformatics. I look forward to seeing a new draft for your new purpose and audience.
ReplyDeleteOops. I hit reply, but this shouldn't be subordinated. sorry!
DeleteI got really excited when I saw the hand drawing on this on this blog. I love seeing how people are thinking through design, and any design I do has about 30 hand drawn ideas that take about 5 minutes to draw out because rarely is my first idea good (not a comment on anyone else... that's just me).
I think that one of the things that your hand drawn copy has that goes missing in digital version is the grouping of information. So when I think about how to read this image, it kinda escapes me a little. In your hand drawing, you have this sense (maybe accidental) of proximity telling me to read like information with like information. With your current draft, I don't know if I need to read everything in the area box first, read around, or understand relationships. Just some thoughts.